Collaborate with your team
Projects
Files and folders are stored in projects. The user access on files and folders is defined at the project level.
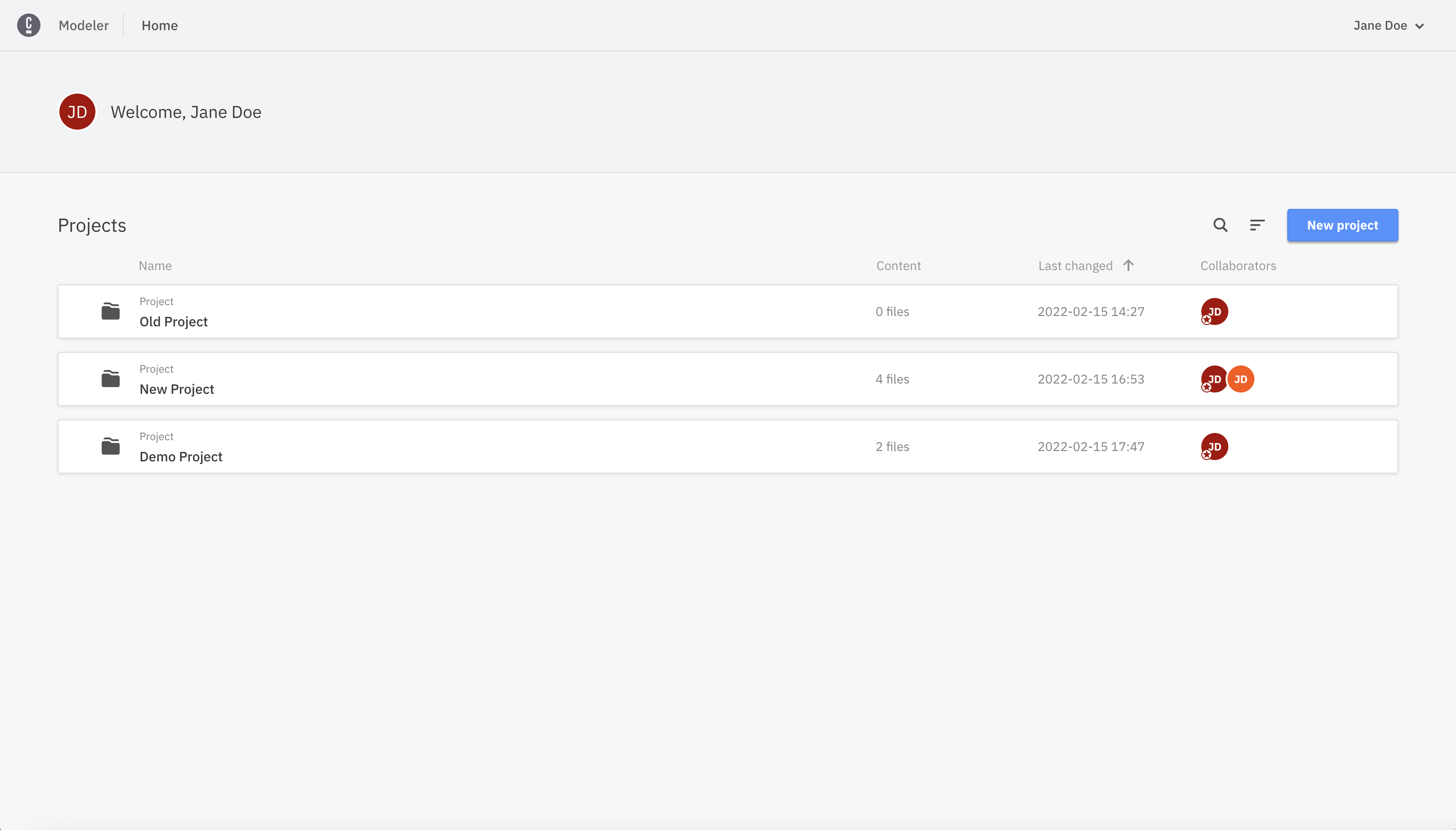
When you access Web Modeler via the Camunda 8 dashboard, you see the Home page with all the projects you can access:

Access rights and permissions
Users can have various levels of access to a project in Web Modeler, outlined in this section.
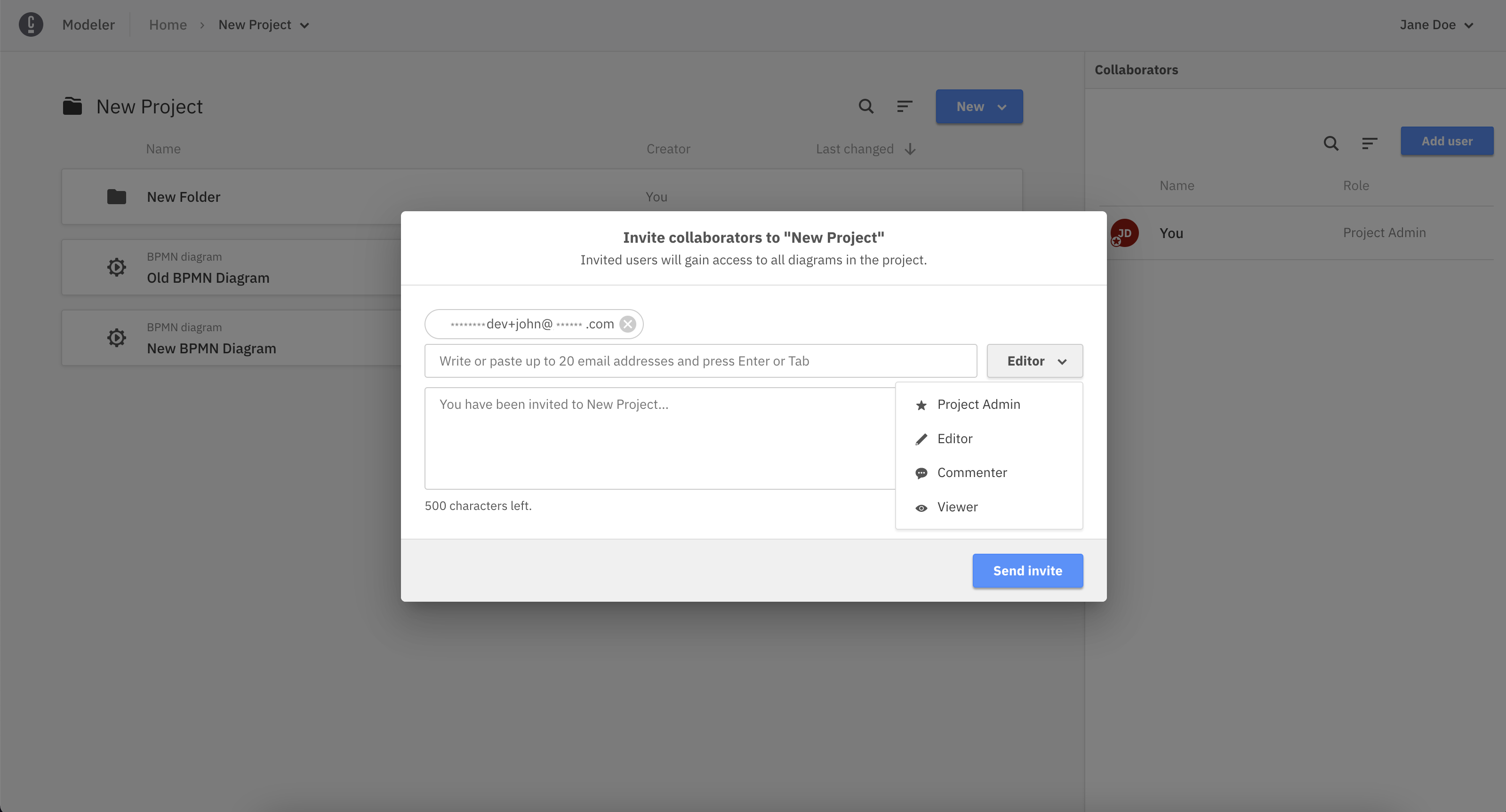
After creating a project, you can invite members of your Camunda 8 organization to collaborate in Web Modeler. There are four roles with different levels of access rights that can be assigned to each user:
- Project Admin: The user can edit the project itself, all folders and diagrams within the project, and invite more users to collaborate.
- Editor: The user can edit all folders and diagrams within the project.
- Commenter: the user cannot edit folders or diagrams nor invite users, but can view and leave comments on diagrams.
- Viewer: The user cannot edit folders or diagrams nor leave comments, but can only view diagrams.
Inviting users to projects
Web Modeler expects users to have an email address associated with their account in the identity management system to receive invitations correctly.
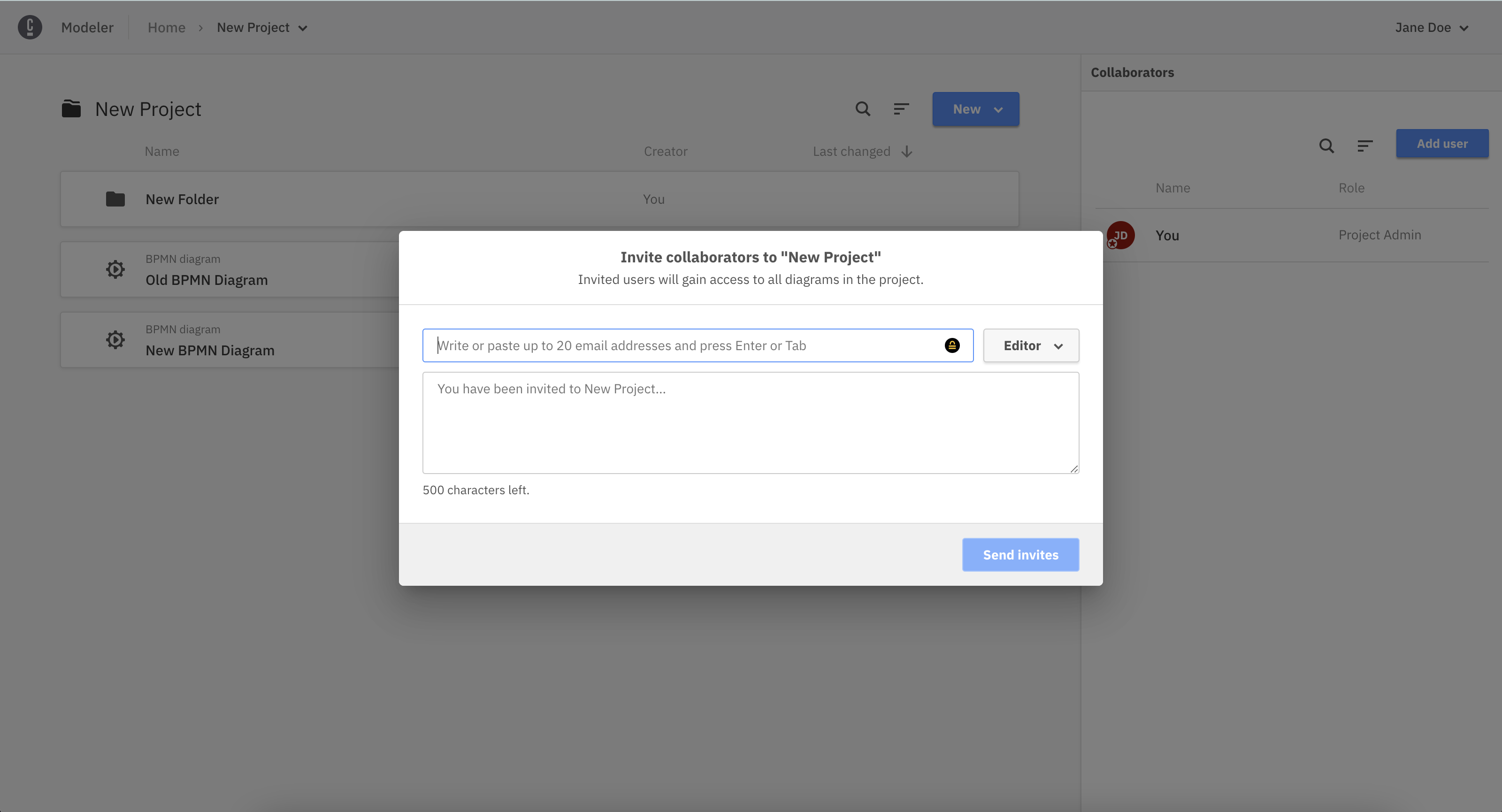
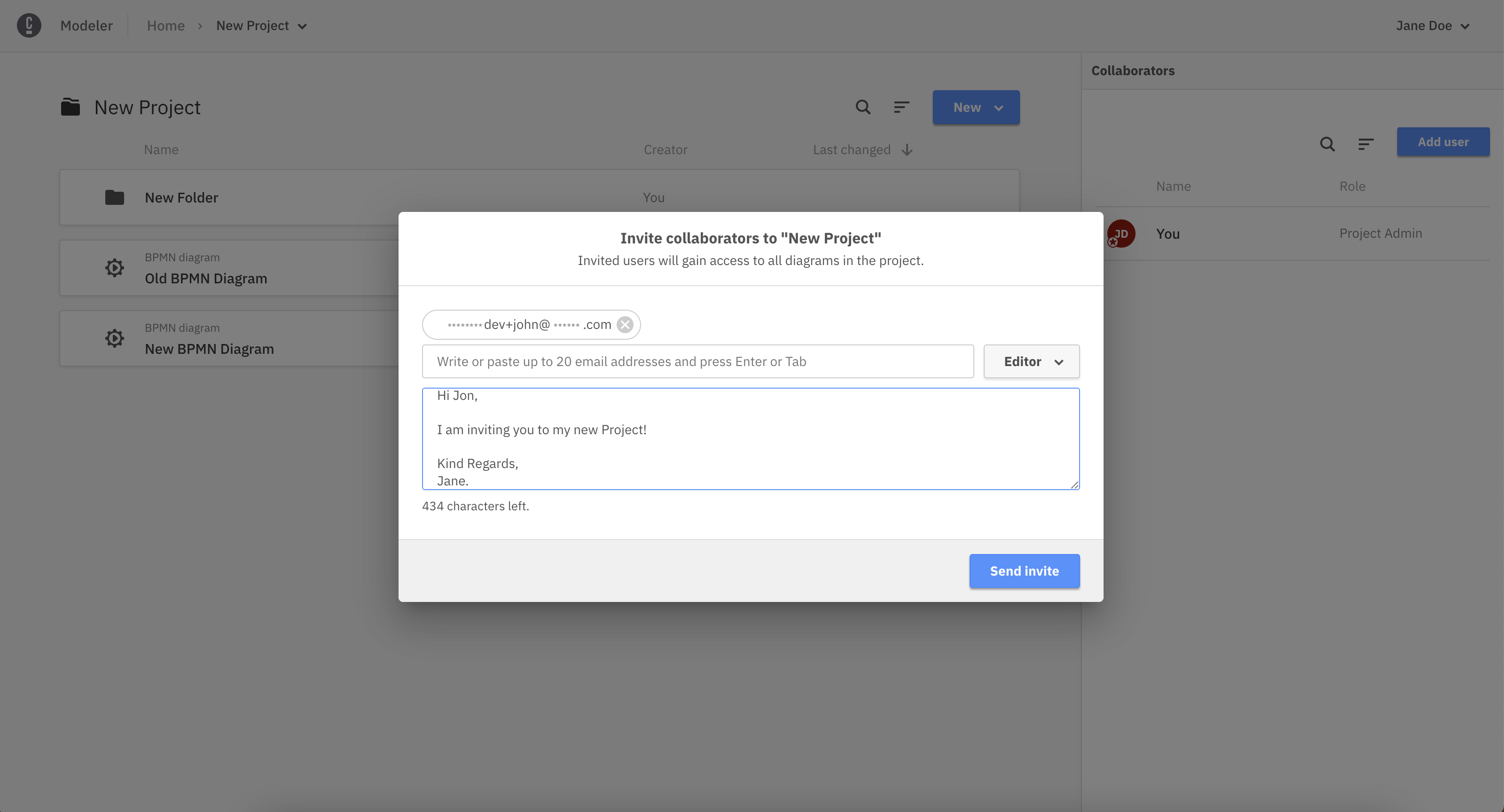
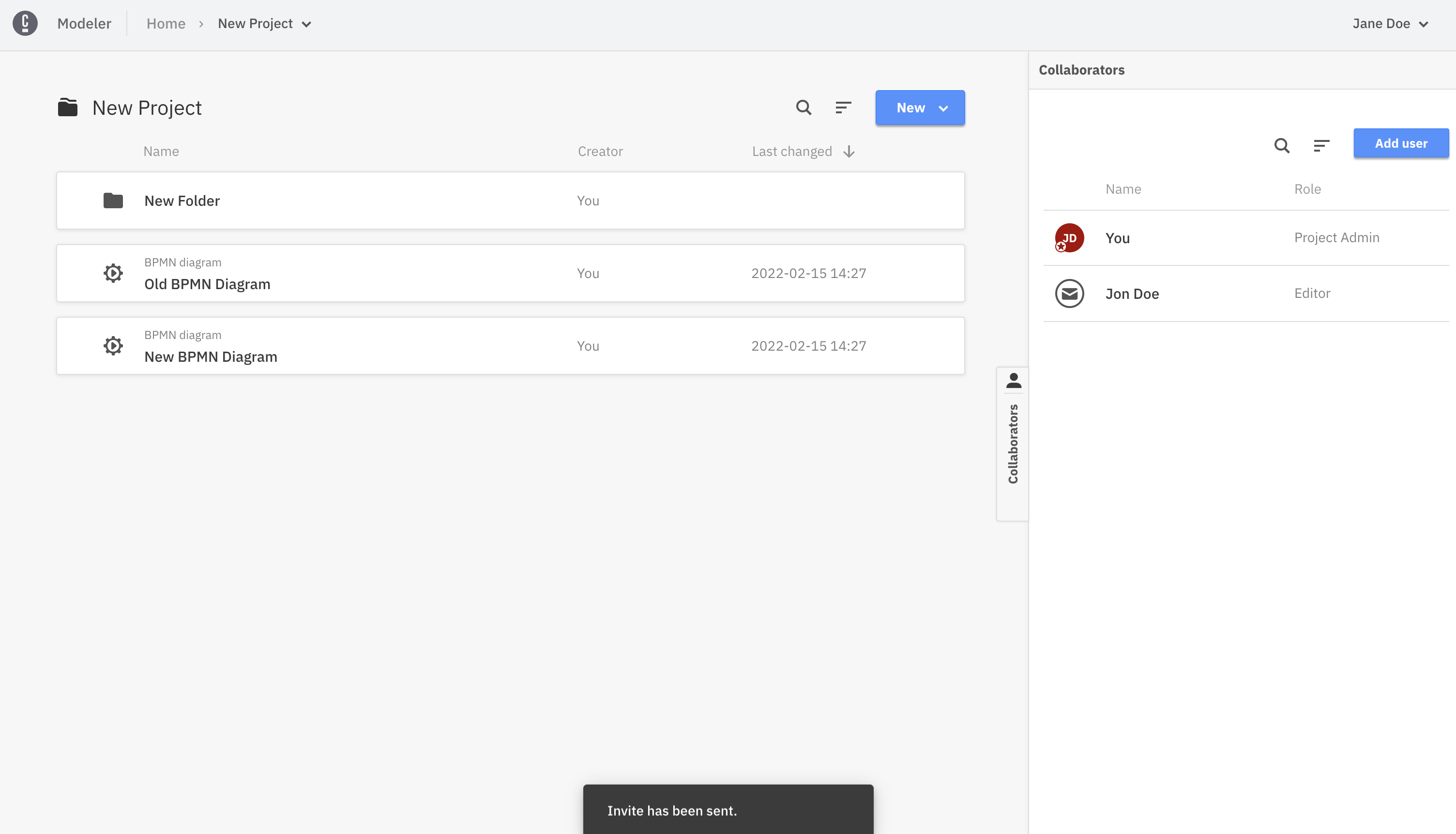
On the right side of a project, view a list of your collaborators and invite more by taking the steps below:
Click Add user.

Choose a role for your new collaborator.

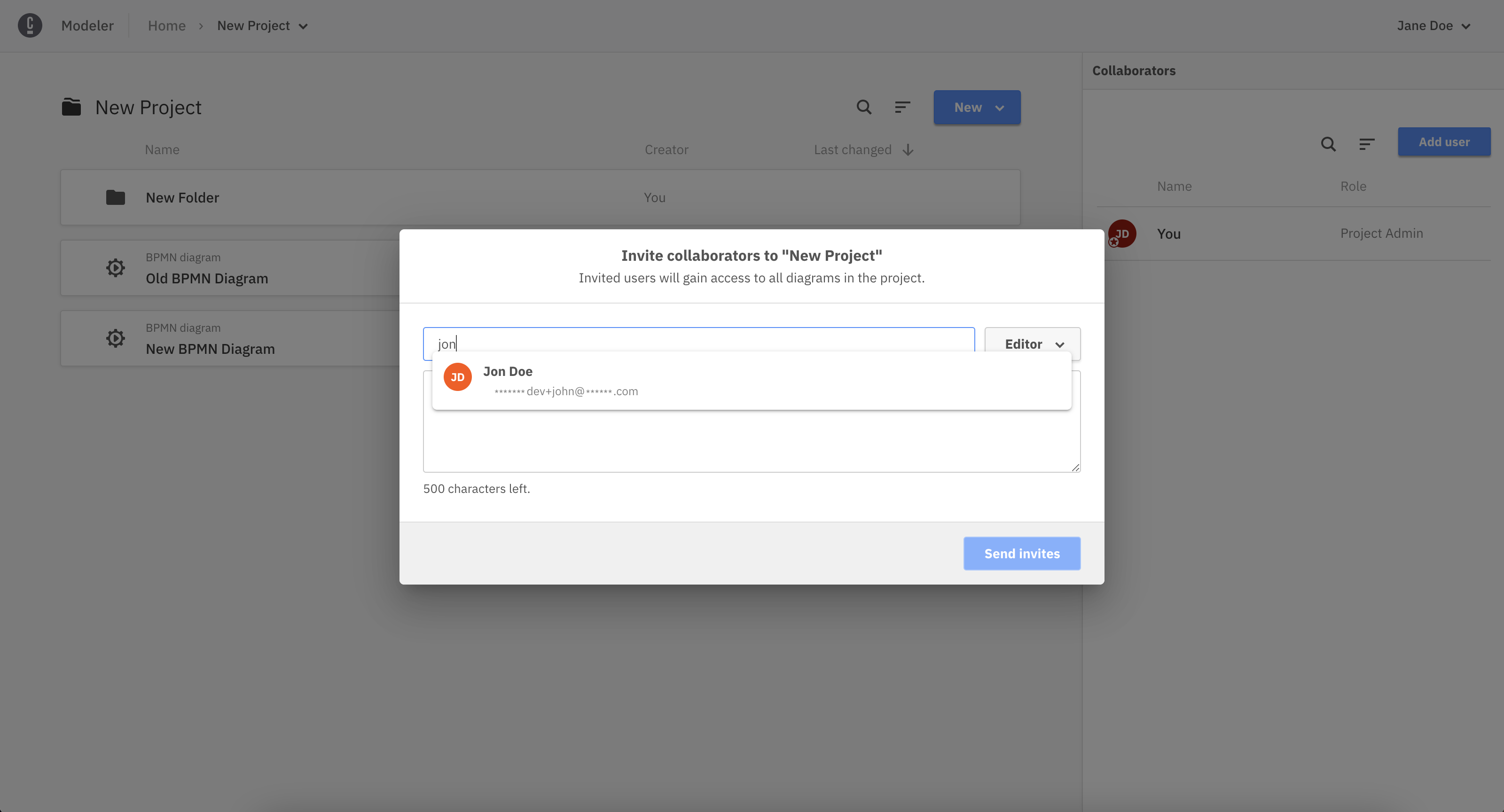
Begin typing the name of the individual and Web Modeler will suggest Camunda 8 organization members that you can invite to the project.

Write a message to your new collaborator about their invitation to the project.

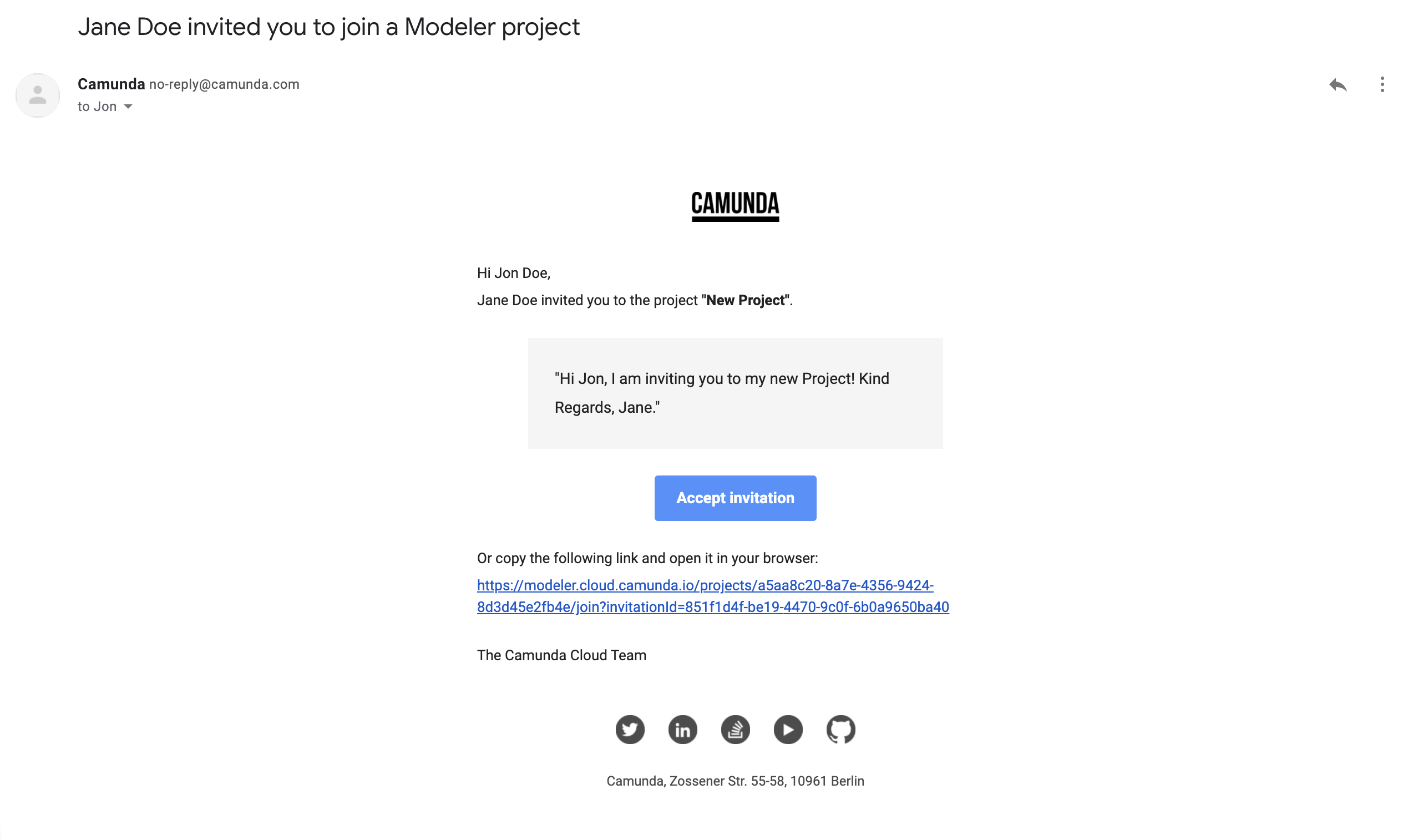
Click Send and your new collaborator will receive an email with the invitation.


Folders
You can create folders in a project to semantically group and organize your diagrams. The user access on a folder is inherited from the project.
Sharing and embedding diagrams
Diagrams can also be shared with others in read-only mode via a sharing link. This link can also be protected with an additional password.
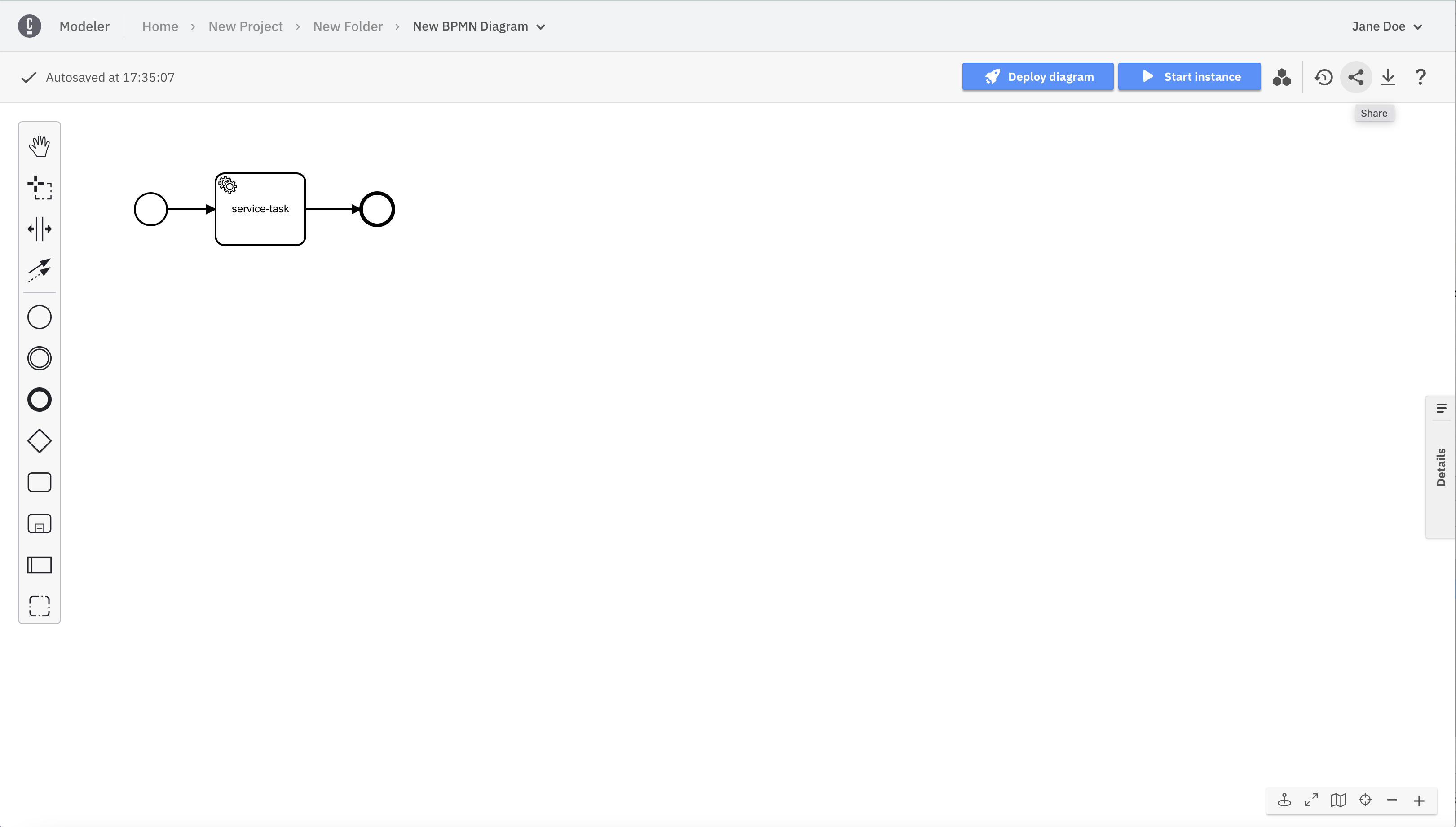
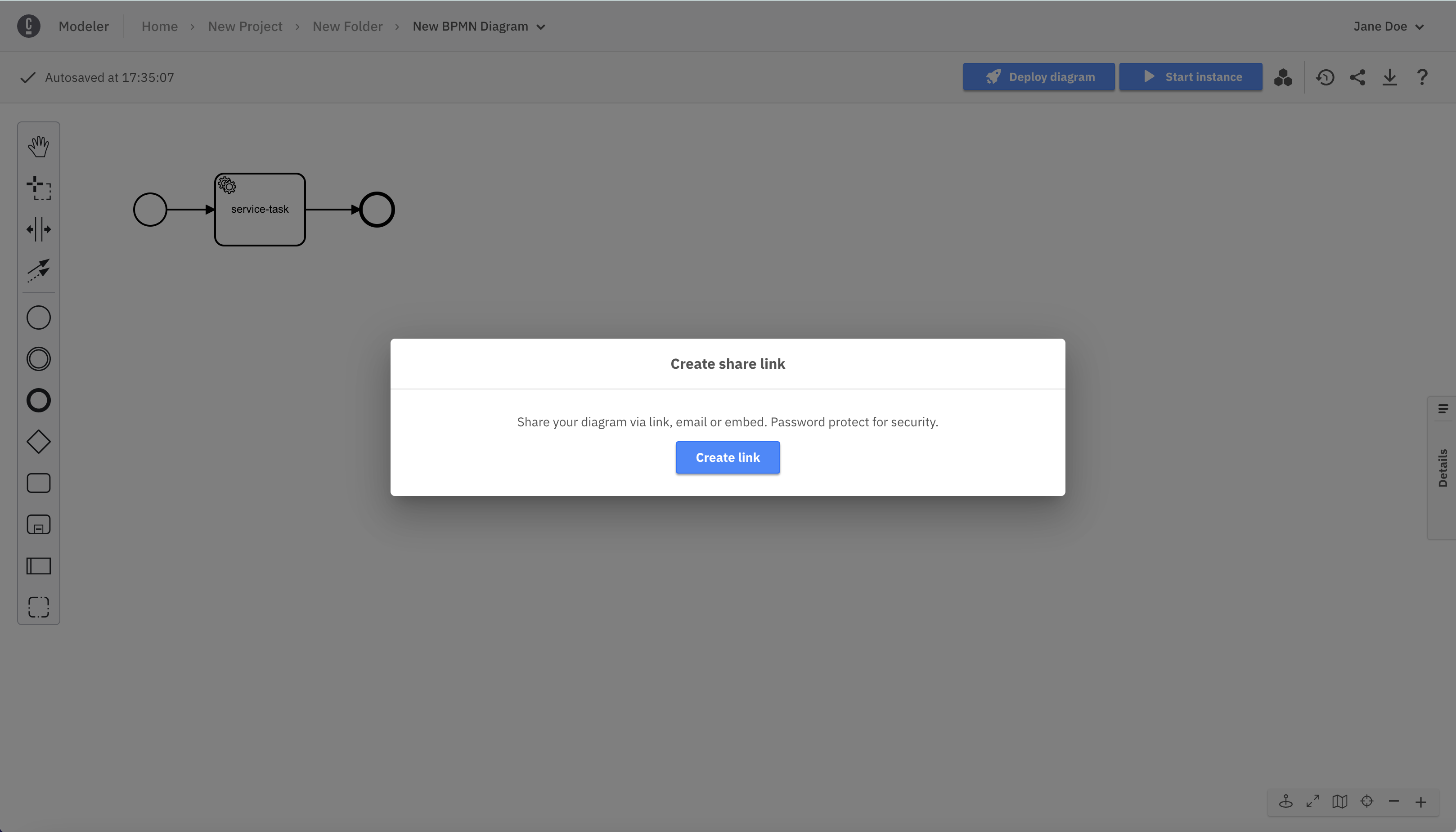
Navigate to a diagram and click on the share icon button.

Click Create link.

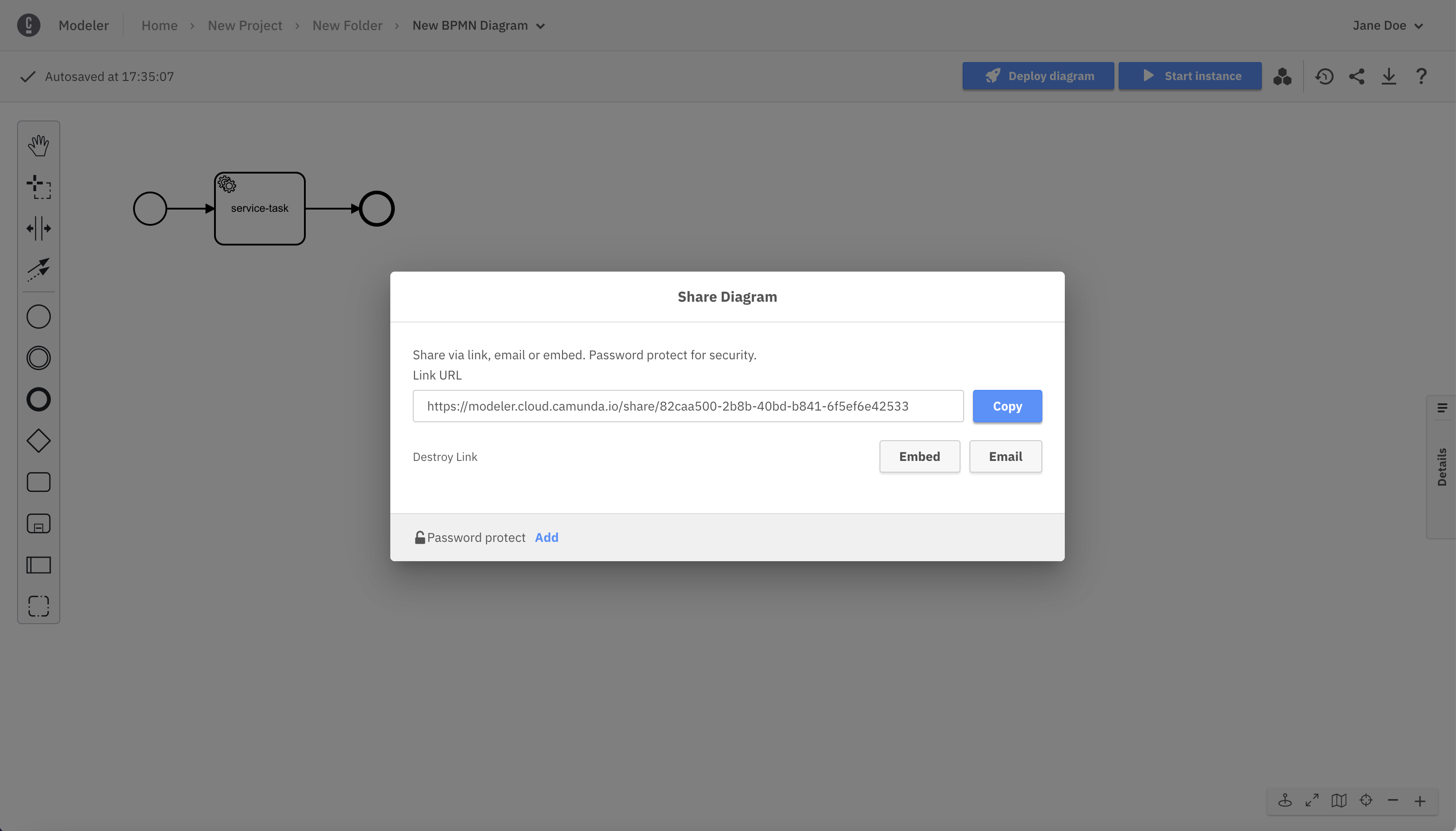
Click Copy to copy the link to your clipboard.

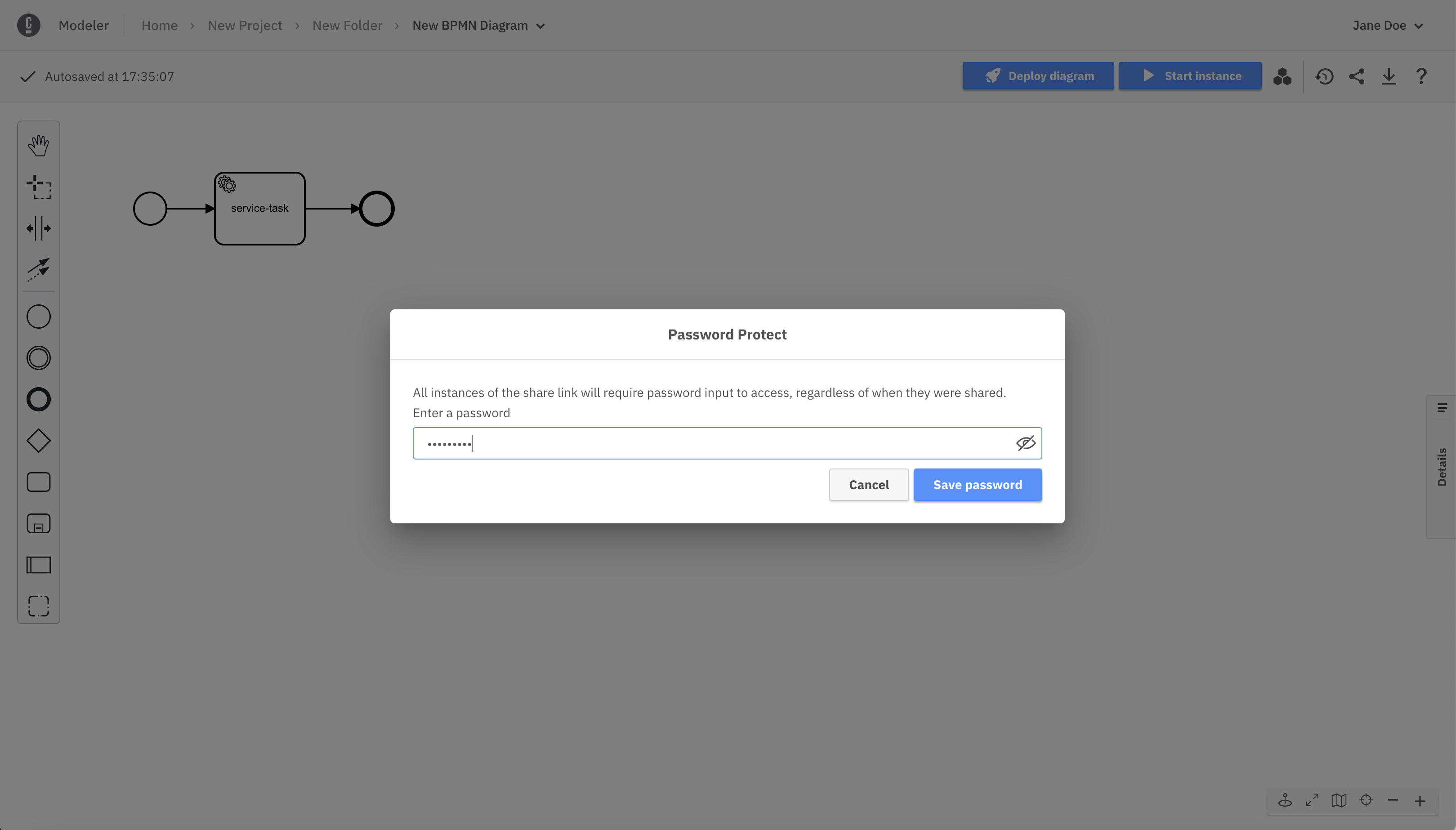
Click Add and type a new password to protect your link.

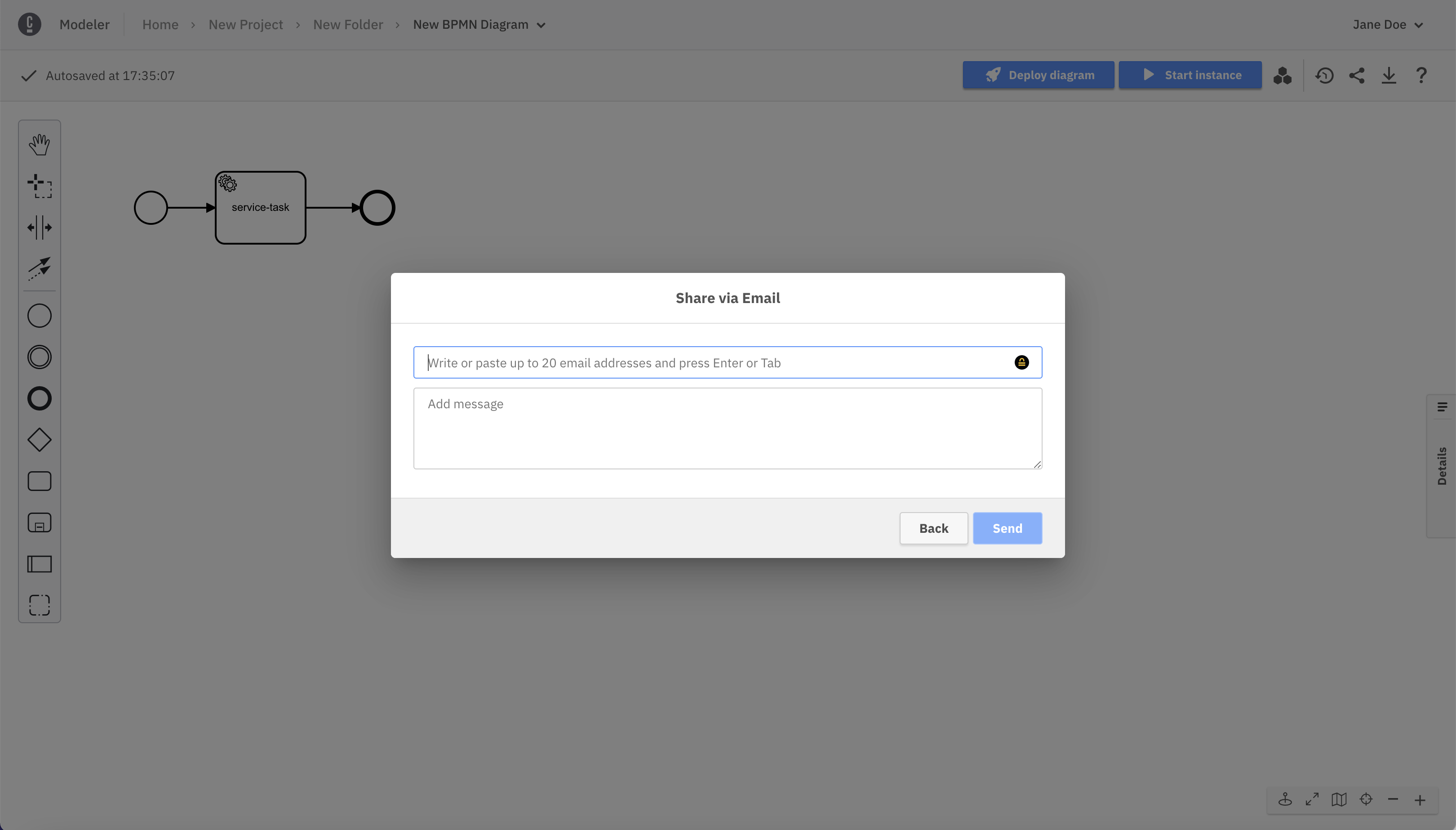
Click Email to share the new link with multiple recipients.

Similar to the sharing link, a diagram can be embedded into HTML pages via an iframe tag. The iframe tag can be copied from the sharing dialog via the Embed button.
For wiki systems like Confluence, we recommend using the HTML macro and adding the iframe tag from the sharing dialog. This way, diagrams can be easily included in documentation pages. To adjust the dimensions of the diagram, the width and height values of the iframe tag can be modified.
Comments
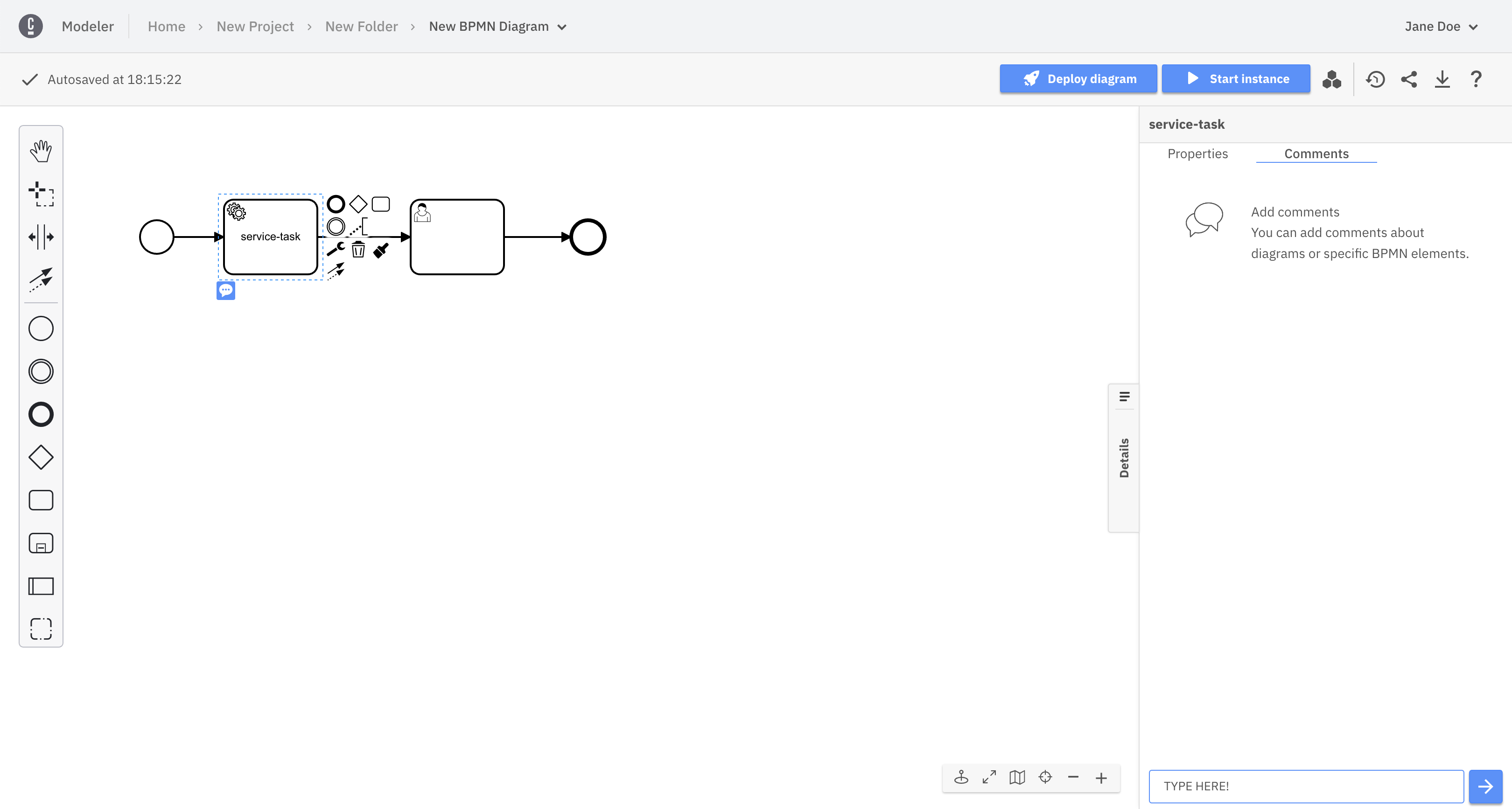
When selecting an element of the BPMN diagram, a discussion can be attached to this element. If no element is selected, the discussion will be attached directly to the diagram.
Switch between the Properties Panel and Comments using the two tabs present at the top of the right side panel.

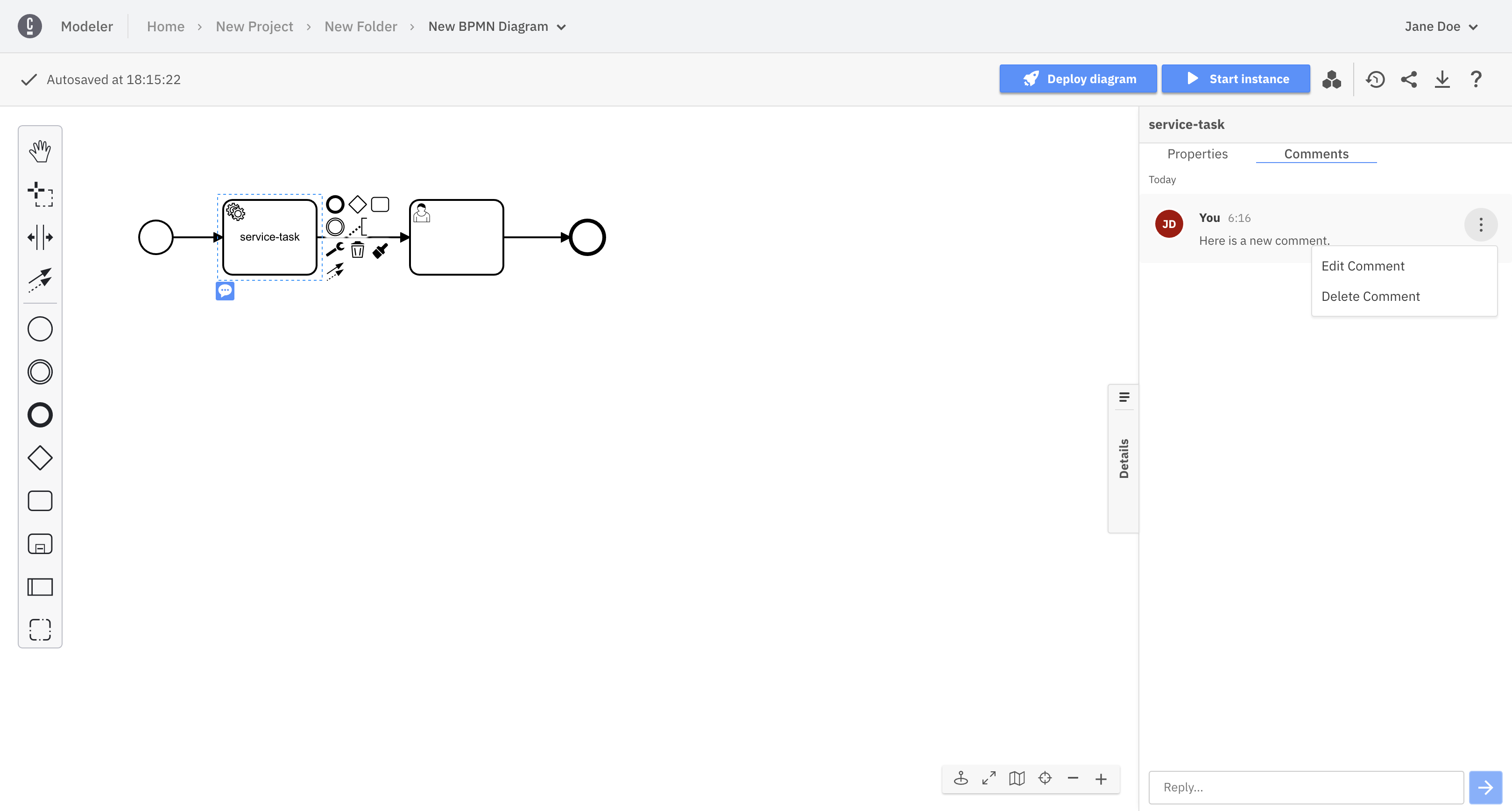
New comments can be added to the discussion by any collaborator with Admin, Editor, or Commenter access rights.
Afterwards, the comment can be edited or deleted via the context menu icon.

Elements with discussions attached will always have a visible blue overlay, so you can easily identify discussion points.

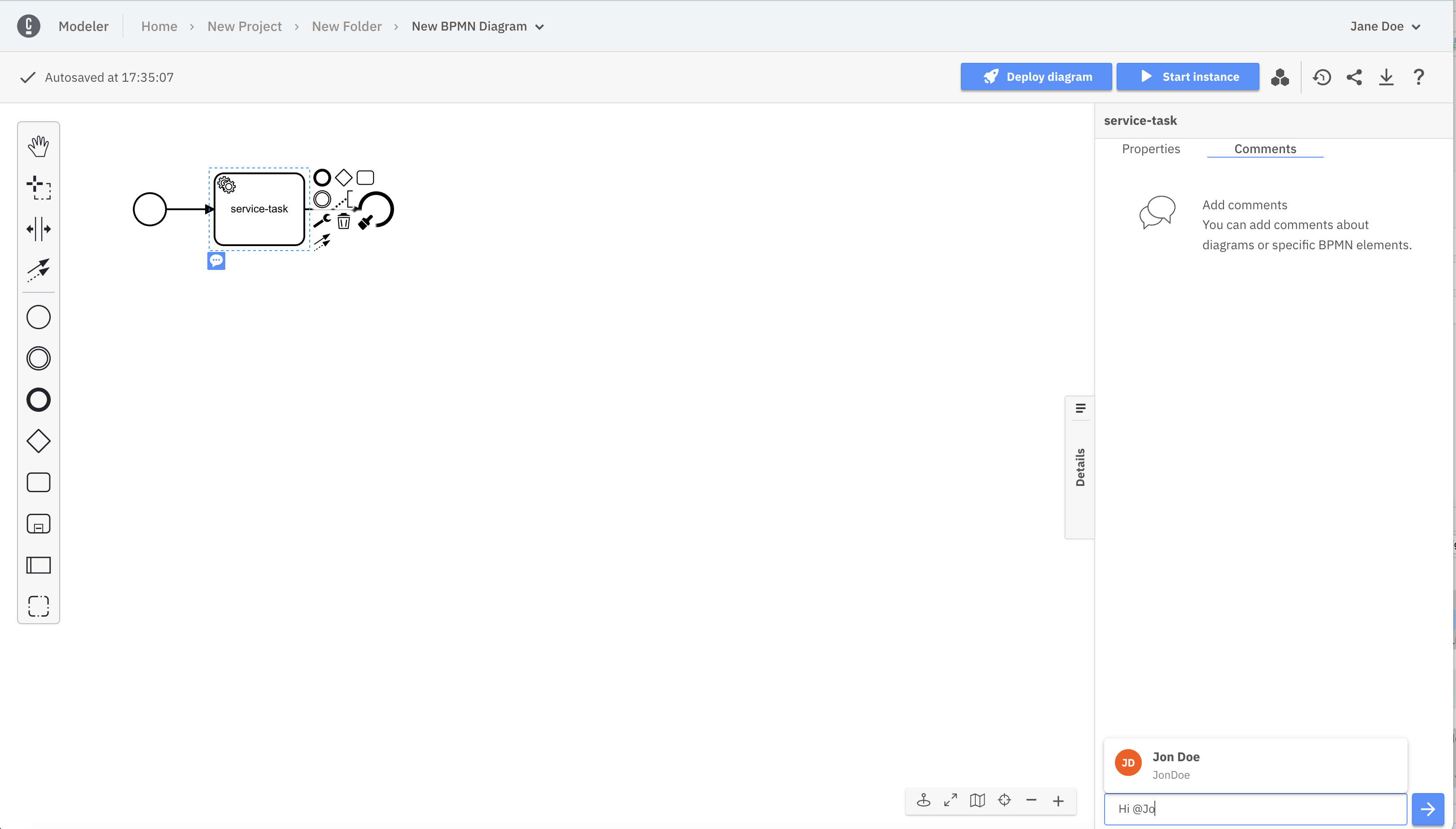
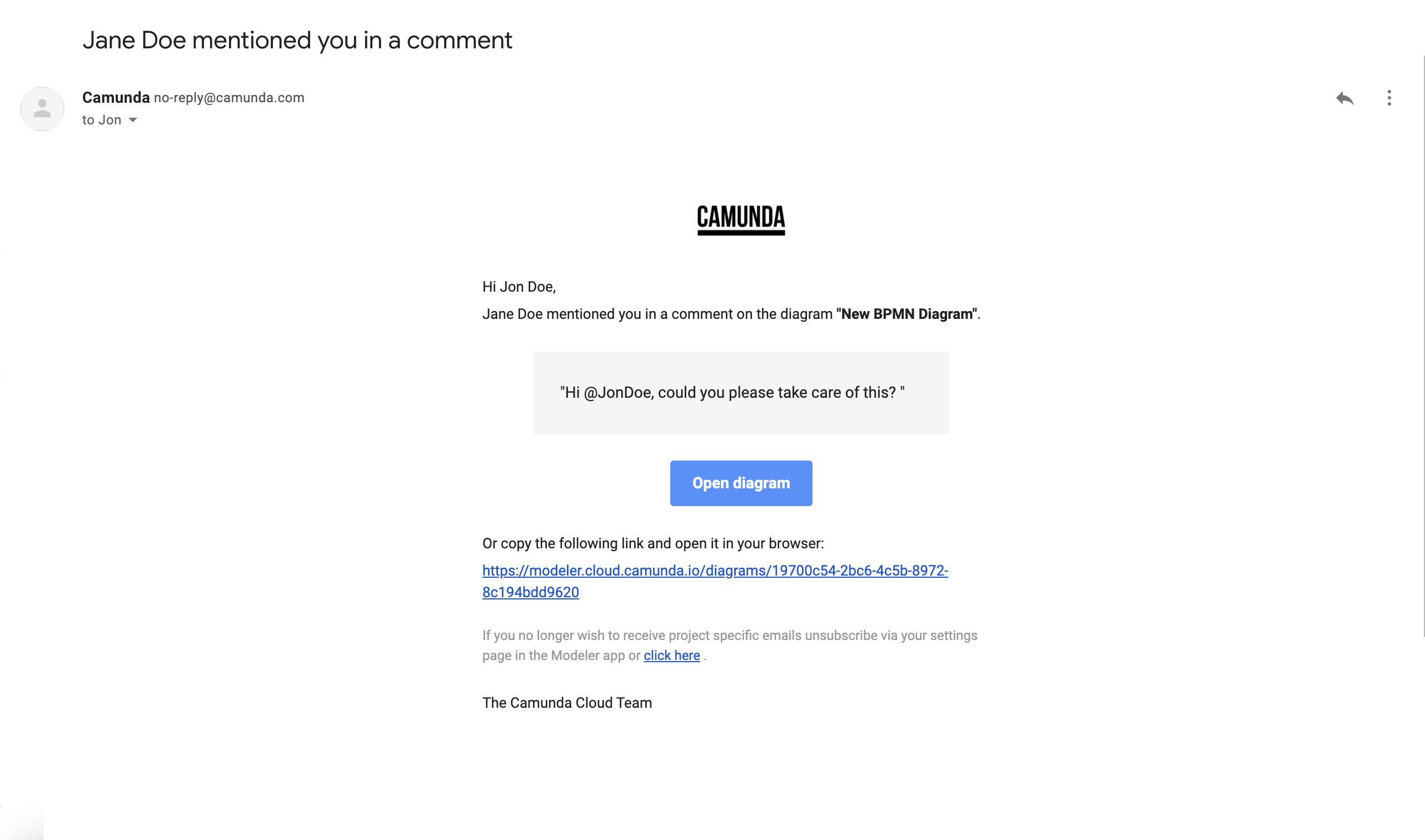
Mention others in comments
By typing the @ character, you are able to filter the collaborators on the project and select one of them.

When submitting the comment, this user will receive an email as a notification about the new comment.

Interact with your collaborators
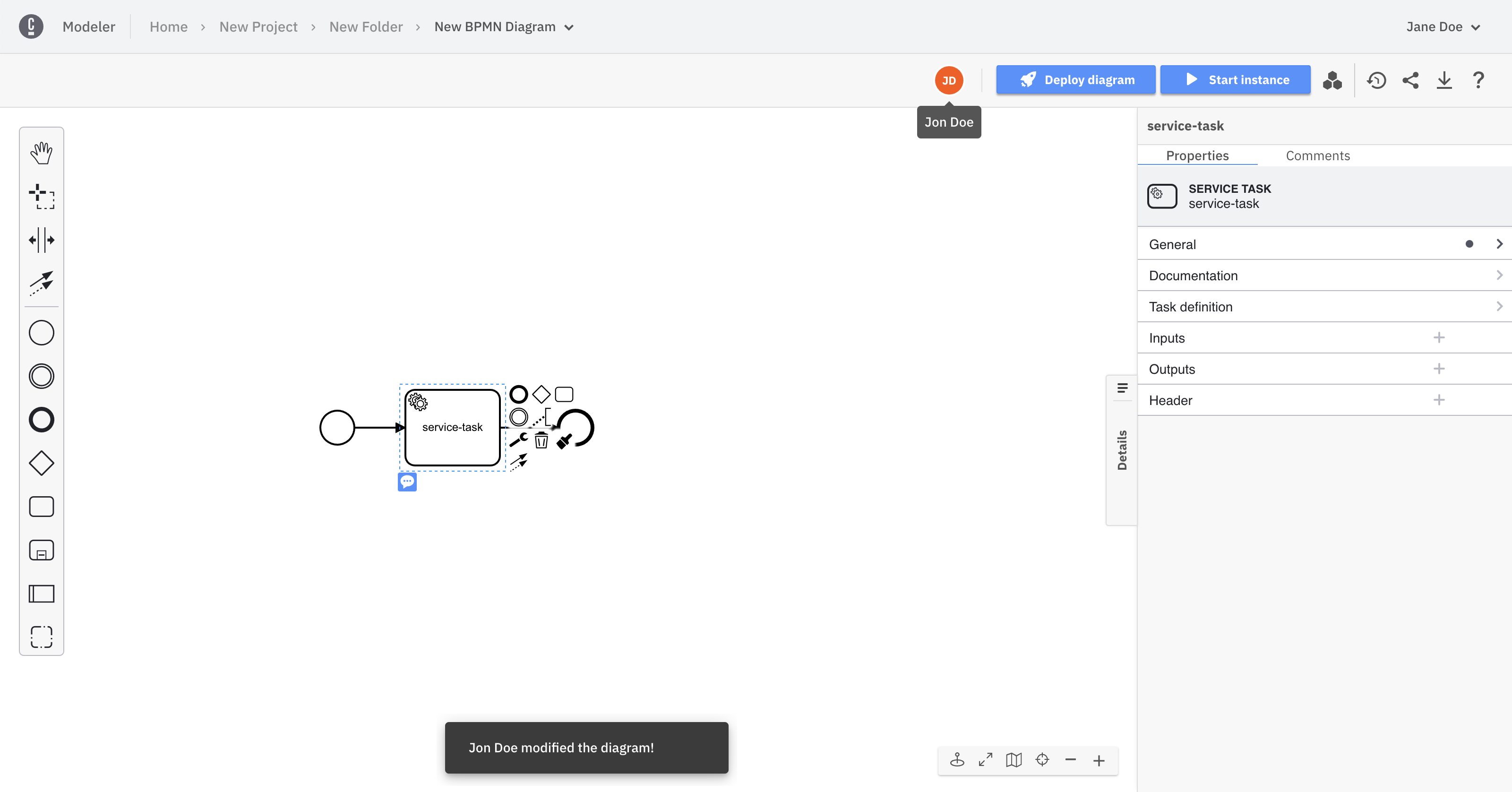
Model a diagram together
When others are opening the same diagram as you, the updates on the diagram are sent in real time. You can also see who is in the diagram with you.

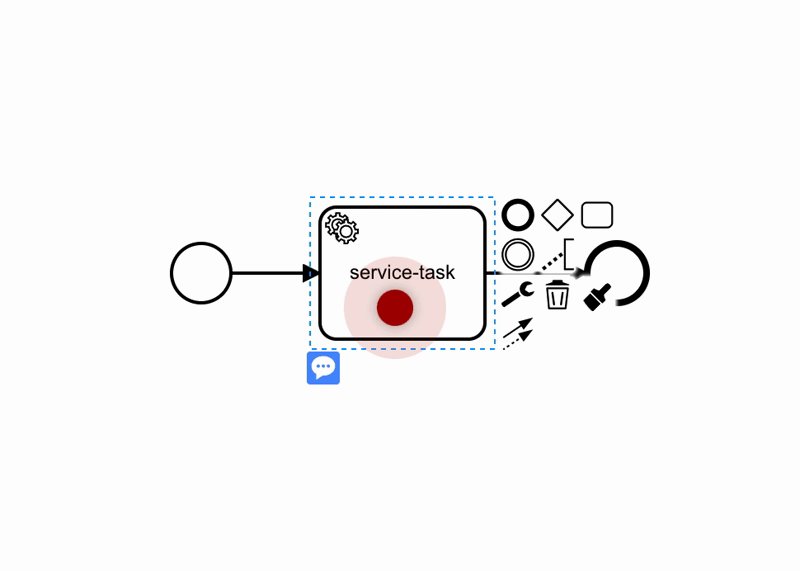
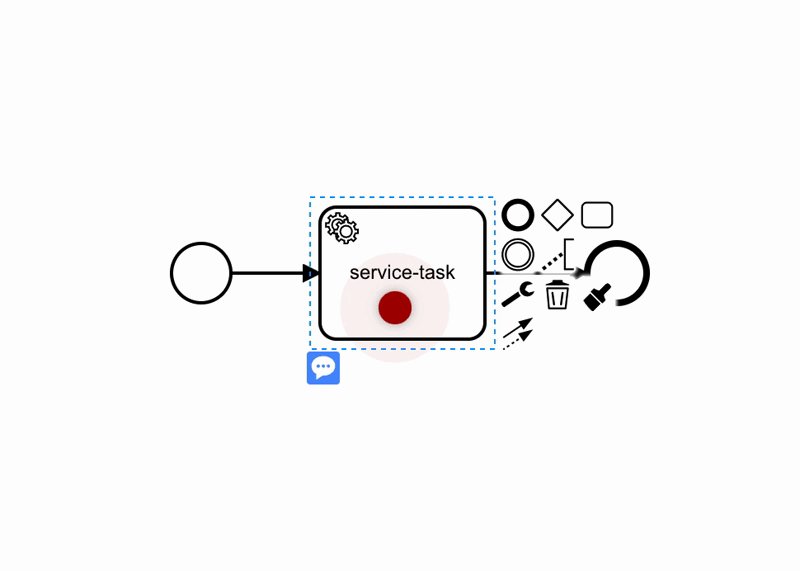
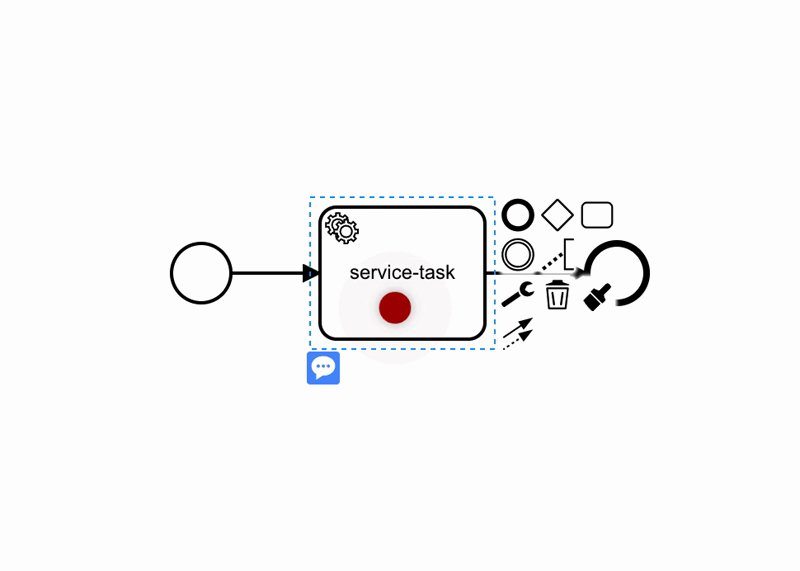
Draw other's attention
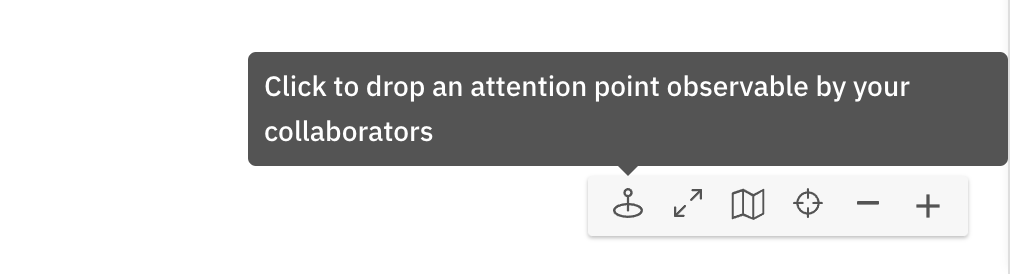
Whether you are in a presentation or if others are in the same diagram as you are, use the attention grabber pointer to draw attention to a specific part of the diagram. To do this, take the following steps:
Switch on the attention grabber pointer from the canvas tools.

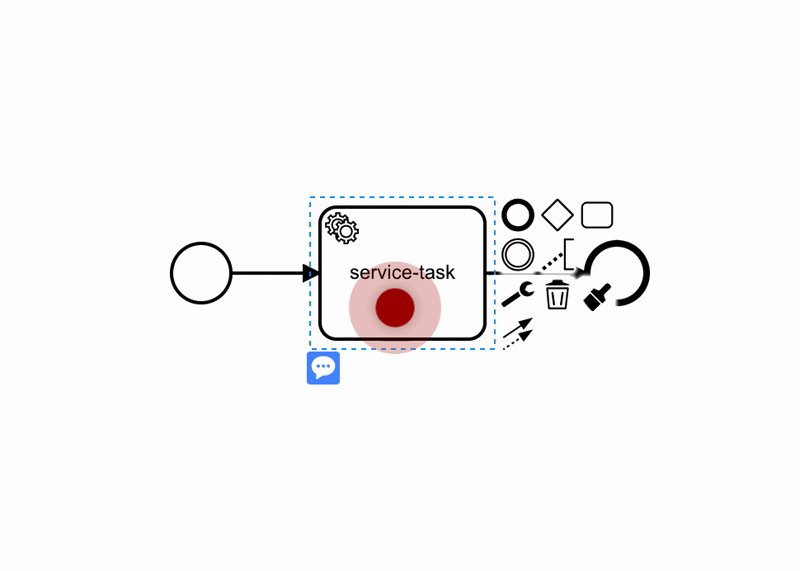
Drop the pointer by clicking anywhere on the canvas.

The pointer will pulsate to draw attention and will match your avatar color. It can also be seen in real-time by others that are looking at the same diagram as you.