Manage Connector templates
You can create and manage Connector templates just as any other asset in a Web Modeler project.
Create Connector templates
Take the following steps to create a new Connector template:
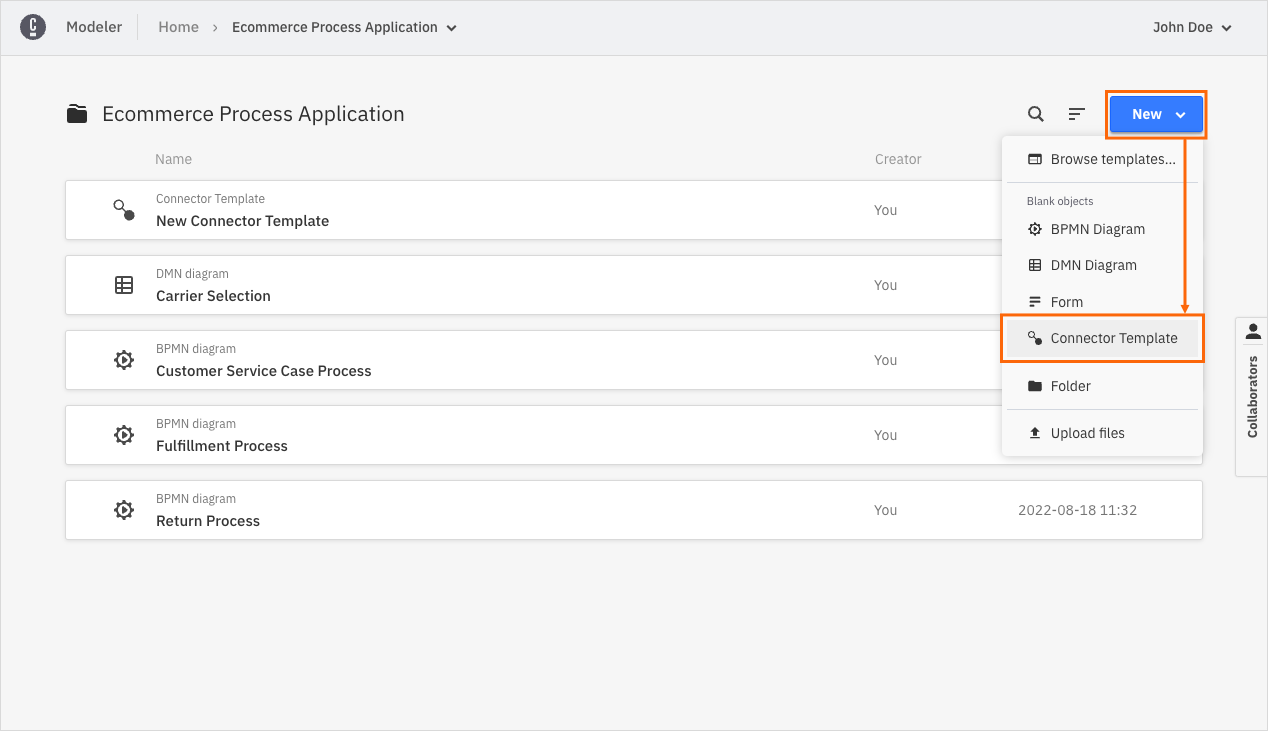
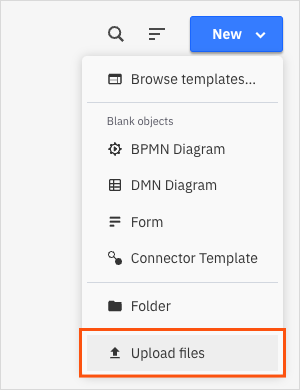
Navigate to the project of your choice and click New.
Click Connector Template.

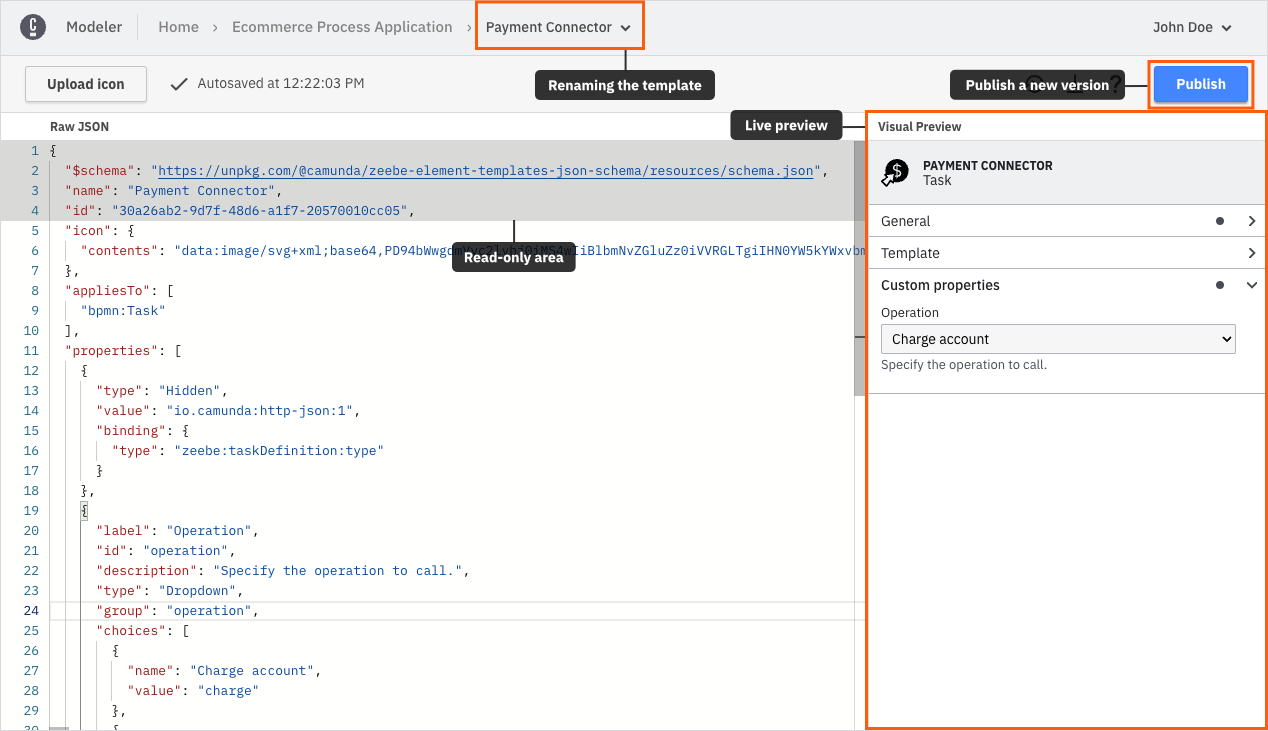
You will be taken to the Connector template editor screen. In this screen, you can define the Connector template by writing the template JSON. The template editor supports you in writing the template by providing autocompletion, error highlighting, and a live preview.

The components of the editor interface are as follows:
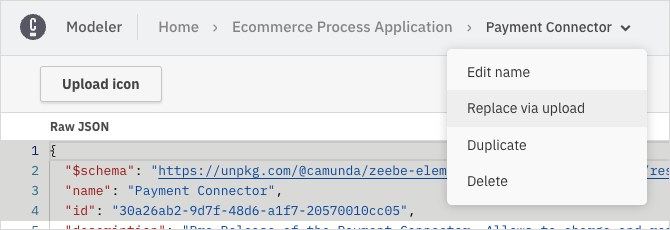
- In the breadcrumbs bar at the top of the screen, you can rename your template by clicking the chevron next to the template name. Note that you cannot change the name of your template in the template JSON, but only with this action.
- On the left, you see the template JSON editor. Here, you define the actual template descriptor. The descriptor follows the most recent element template schema. The editor is divided into two sections: a read-only section, containing the schema reference, the template name, the template id, and an editable section, where you can define your template descriptor.
- On the right, you see the live Visual Preview. The live preview shows how the properties panel will look when you apply the template to an element. It automatically updates on every valid change, and reflects the latest valid state of the template. The preview allows you to interactively check your template before publishing, enhancing its usability.
- In the upper left, you can Upload an icon for your template. You can upload any image file you want, however we recommend to use squared SVG graphics. The icons get rendered 18x18 pixels in the element on the modeling canvas, and 32x32 pixels in the properties panel.
On every valid change, the template is saved automatically. If there are errors in the JSON file, the template will not be saved. Ensure all errors are resolved for the template to save successfully.
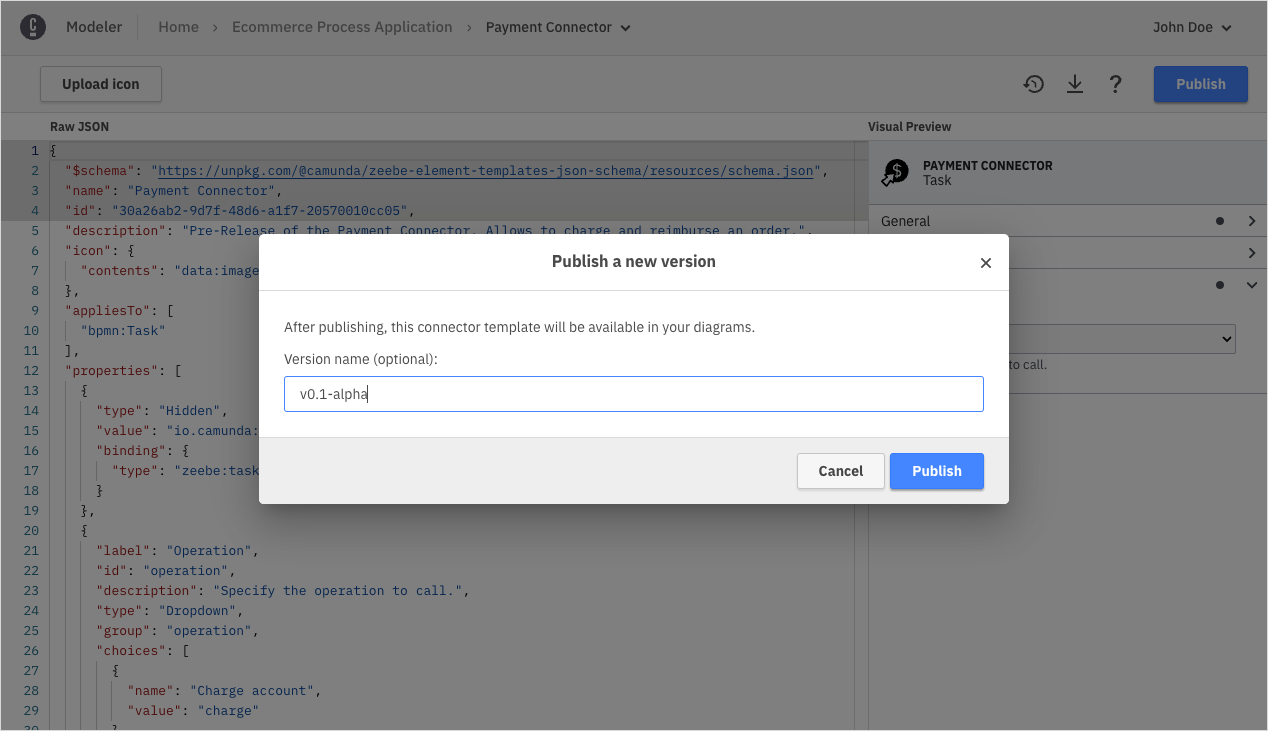
Once you've written your template, publish it by clicking Publish. You will be prompted to optionally enter a version name. This name appears in your milestone list.

After publishing, the template can be applied to elements of all models in the same project.
Project scopeA Connector template is always associated with a project, hence only available in the project where you added it.
JSON editor features
The JSON editor is based on the Monaco Editor. The Monaco Editor is the editor that powers VS Code. As a result, the template editor supports many familiar features, such as auto-formatting, indentation support, code completion, and error highlighting.
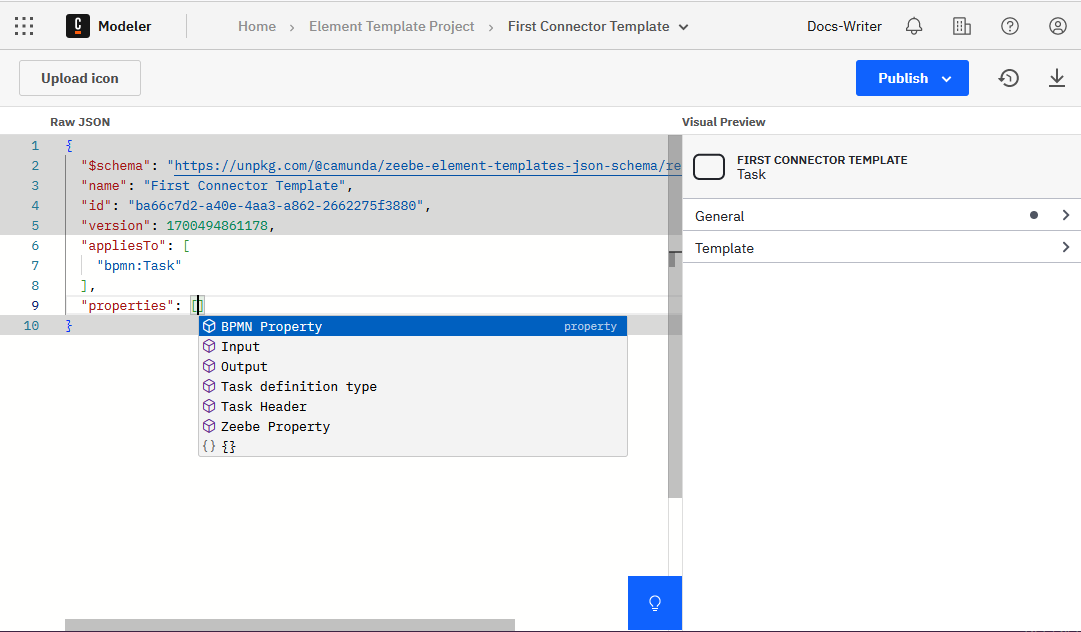
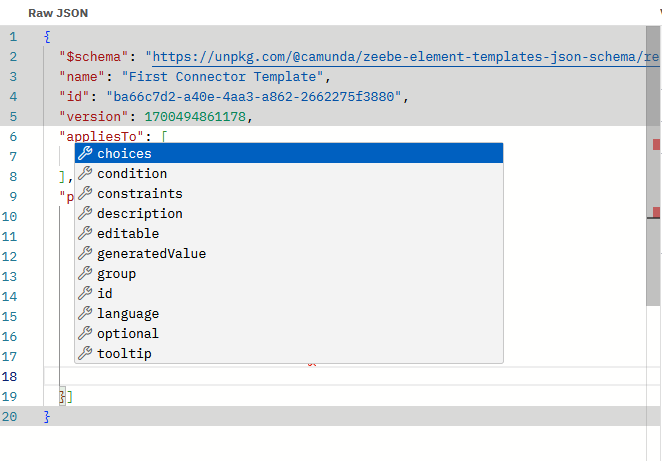
With code completion, you can add a complete property object when you press Ctrl+Space at a location for a new property.

When you press Ctrl+Space to create a new attribute, you get proposals for all available attributes.

When the domain for values is defined, you can select one by pressing Ctrl+Space in a value.
Read the Visual Studio Code editor docs for a full overview of features.
Versioning Connector templates
You can version your Connector templates using milestones, similar to diagrams.
If you publish a new version of a Connector template and an older version is already being used in diagrams, the user can either update the diagram elements to use the most recent version of the Connector template, or they can continue using the older version of the Connector template in their diagrams.
Fixing problems in your templates
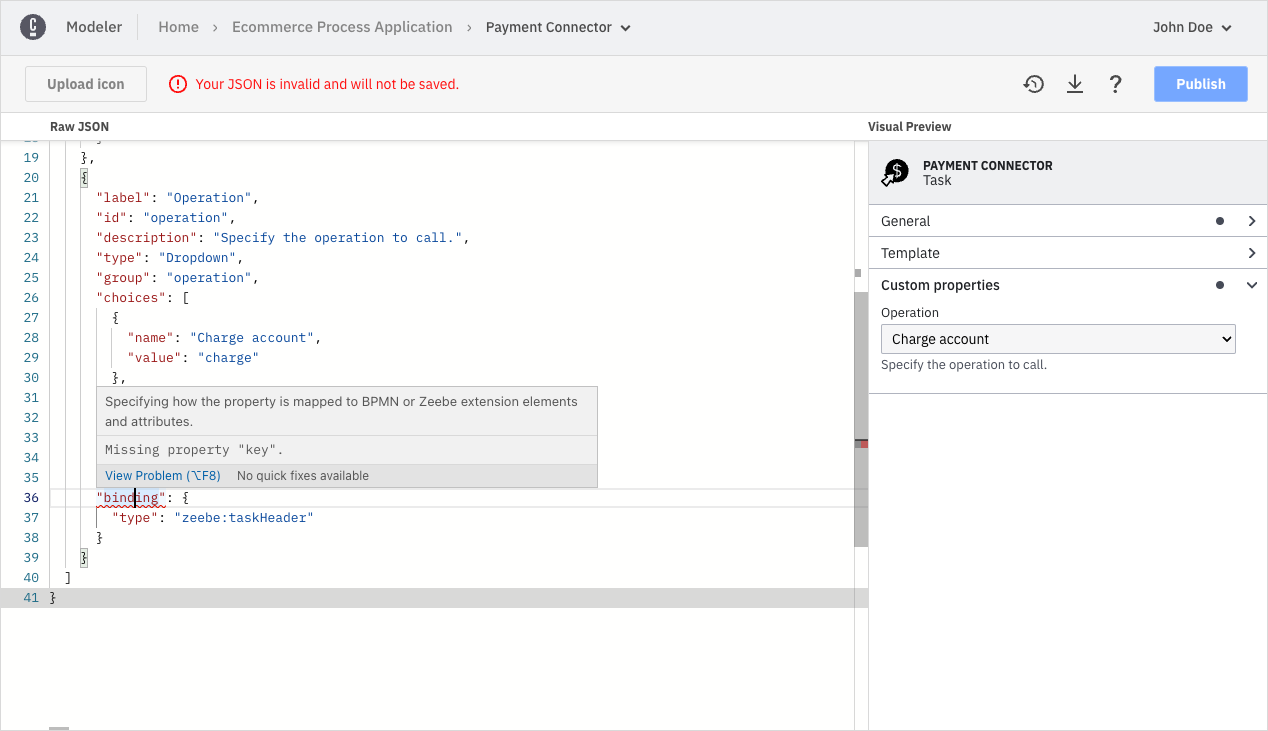
While working on a template, the template will be in invalid intermediate states. For instance, when you add a new property, it must contain various mandatory attributes.
Unless all mandatory attributes are defined, the template will not be saved, and the preview is not updated. This ensures that you can never publish an invalid or broken template.
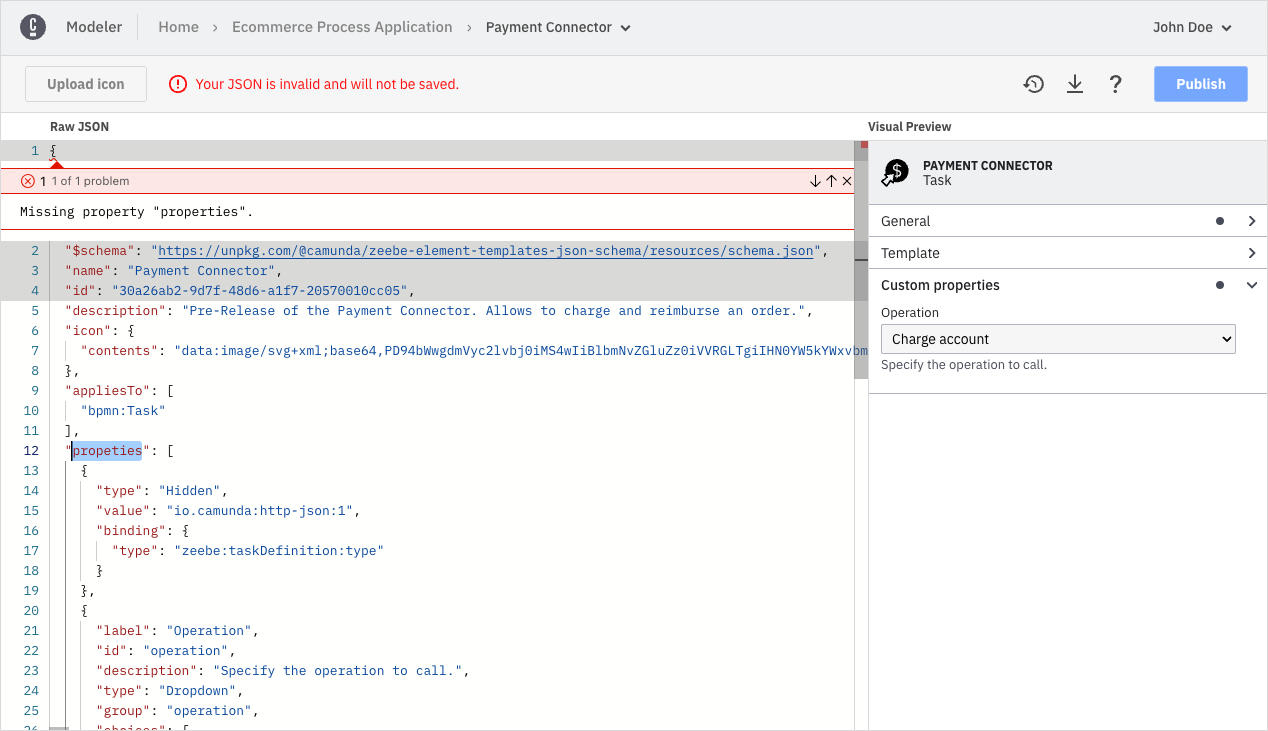
The editor toolbar indicates if the template is currently in a valid state or not. The JSON editor provides you with error highlighting, allowing you to add mandatory values and resolve problems without missing anything.

If there are problems at the root level of the JSON (such as a missing or misspelled mandatory attribute,) the error is highlighted in the first line of the editor. Click the error marker at the curly bracket to expand the error message.

Importing existing Connector templates
If you have created templates for Desktop Modeler and want to reuse them in Web Modeler, you need to make some adjustments to the template files:
- Split the files. Web Modeler maintains a 1:1 relation between Connector templates and files. Since Desktop Modeler allows you to keep multiple template definitions in single file, you must split the file in advance to one file per template before uploading.
- Remove the brackets. Remove the list brackets from the Connector template file before uploading. Even if a template file for Desktop Modeler contains only a single template, it is always wrapped in a list.
- Be aware that the ID and name of the template from the original file will be ignored. A new ID is auto-assigned to ensure consistency and uniqueness in Web Modeler.
Once your file follows the requirements, you can upload it. There are two ways to do so:
Upload it as a new Connector template via the Upload files action in the projects view. This will auto-generate a new ID for the template.

Update an existing template via the Replace via upload action in the breadcrumbs of the editor view. This preserves the name and ID of the existing template.

The Connector template editor is currently only available in Web Modeler. See the Desktop Modeler documentation for instructions on configuring Connector templates in Desktop Modeler.